Ajouter un tableau à votre seal WordPress
Premier exemple :
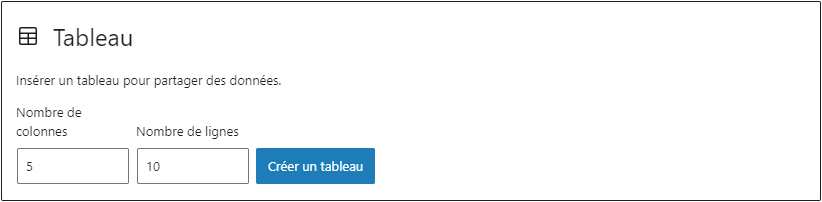
Créer un tableau « bloc » :


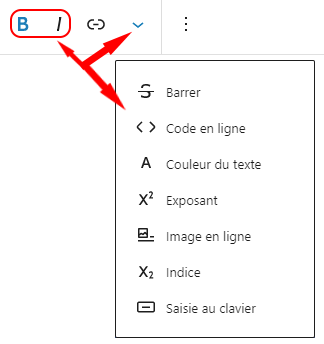
Pour mettre en forme ce tableau, c’est simple !

| MARQUE | Modèle | Énergie | Image |
| SCANIA | Citywide LF 10.9 | GNV |  |
| SOLARIS | Urbino 18 IV | Diesel |  |
| MERCEDES | Citaro C2 | Hybride |  |
| IRIZAR | Ie bus 18 | Électrique |  |
Deuxième exemple :
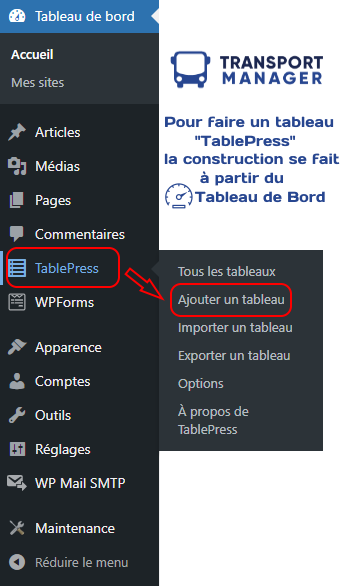
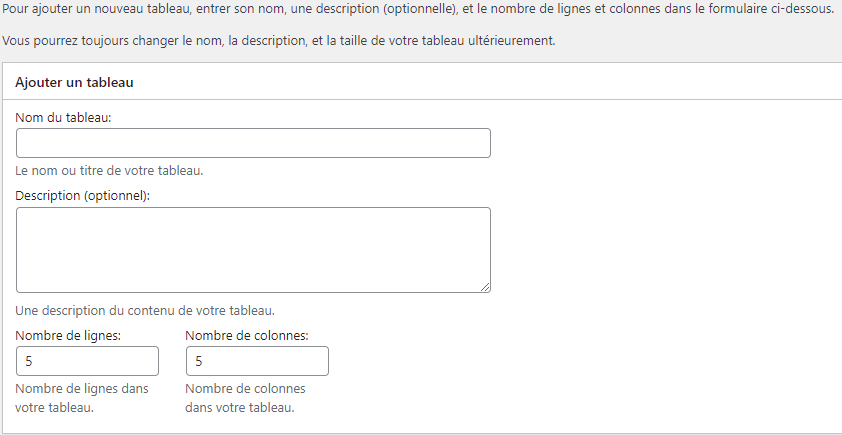
Créer un tableau « TablePress » :



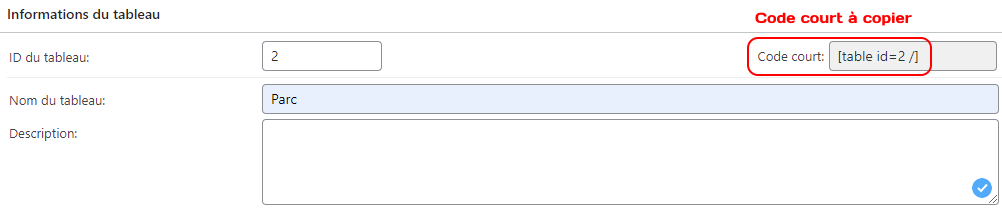
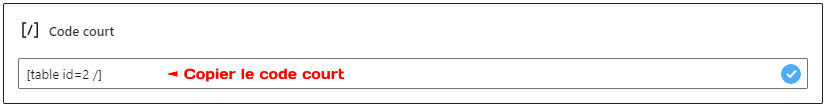
Une fois le tableau complété, il faut copier le code court avant de se rendre où il sera inséré

Pour insérer le tableau il faut créer un « bloc » [/]Code court


Pour voir le résultat : « Mettre à jour » puis prévisualiser
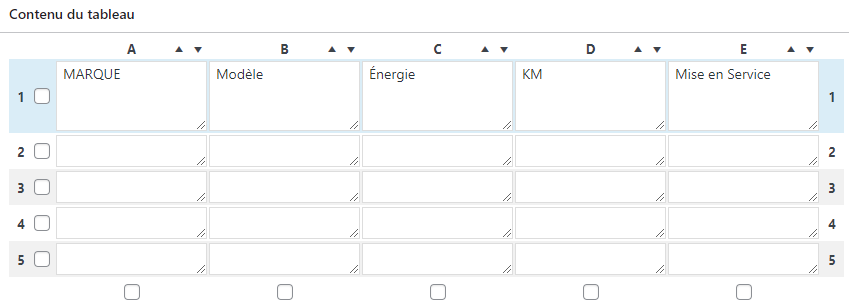
| MARQUE | Modèle | Énergie | KM | Mise en Service |
|---|---|---|---|---|
| IVECO | Urbanway 10 | GNV | 22 350 Km | 22/07/2021 |
| HEULIEZ | GX 137 ELEC | Électrique | 5 431 Km | 08/08/2021 |
| VOLVO | 7900 Hybrid 10m | Hybride | 51 807 Km | 14/10/2020 |
| VAN HOOL | New AG300 | Diesel | 37 502 Km | 01/04/2021 |
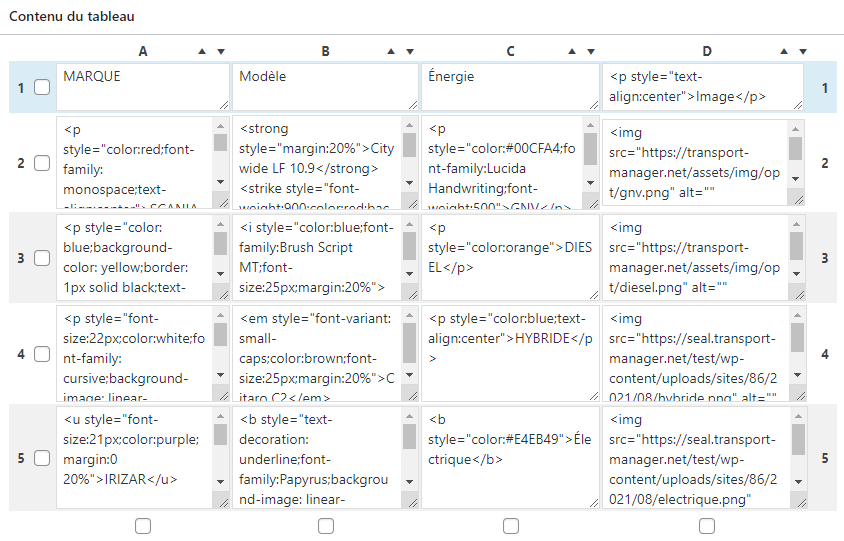
Pour mettre en forme ce tableau, ce n’est pas simple !

| MARQUE | Modèle | Énergie | Image |
|---|---|---|---|
SCANIA VAN HOOL | Citywide LF 10.9 | GNV |  |
SOLARIS | Urbino 18 IV | DIESEL |  |
MERCEDES | Citaro C2 | HYBRIDE |  |
| IRIZAR HESS VDI | Ie bus 18 | Électrique |  |
Les principales propriétés CSS :
Taille du texte :
« font-size »
Texte en gras :
« font-weight »
Texte en Italique :
« font-style »
Texte-decoration
Texte souligné : « underline »
Texte barré :
« line-through »
Petites capitales :
« font-variant »
Centré le texte :
« text-align »
Couleur du texte :
« color »
Centré une image :
« margin »
Couleur de fond :
« background-color »
Insérer une image :
<img src= « … » />
Insérer un lien :
<a href= « … » </a>
Introduire un contenu
<iframe src= « … » ></iframe>
Dégradé :
« background-linear-gradient »
Les titres : h1;2;3;4;5;6